Die neuesten Trends im Webdesign für 2024: UX/UI Design, Minimalismus, Farbschemata und Typografie, Animationen und Interaktivität, Accessibility, Responsive Design, Mobile First. Erfahren Sie mehr über Large or Oversized Text, lebendige Farbverläufe und Bewegungseffekte auf der Startseite. Bleiben Sie am Puls der Zeit mit unseren Tipps für ein modernes Webdesign!

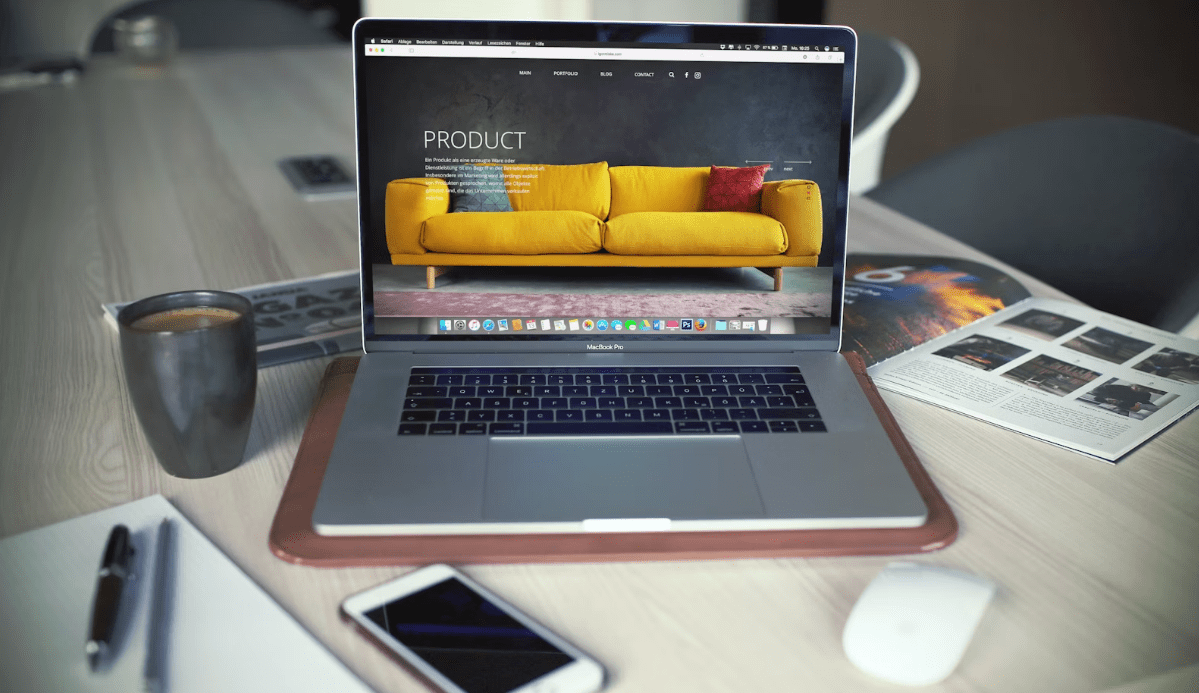
Die neuesten Trends im Webdesign für 2024 bieten spannende Möglichkeiten für eine moderne und ansprechende Gestaltung von Websites. Mirostudio, eine Webdesign-Agentur aus Zürich, bietet kreative und technisch ausgefeilte Webdesign-Lösungen, ergänzt durch umfassende Dienstleistungen in Grafikgestaltung und Online-Marketing. Mit ihrem Fokus auf individuelle Kundenbedürfnisse und einem starken Preis-Leistungs-Verhältnis, zeichnet sich Mirostudio.ch durch maßgeschneiderte, benutzerfreundliche und ästhetisch ansprechende Webseiten aus. Ihre Expertise und Kundenorientierung machen sie zu einem idealen Partner für digitale Projekte jeder Größe.
1. Neue Trends im Webdesign für das Jahr 2024
Das Webdesign entwickelt sich ständig weiter und es gibt immer neue Trends, die die Branche prägen. Im Jahr 2024 werden einige aufregende neue Trends erwartet, die das Webdesign revolutionieren könnten. Hier sind einige davon:
- Dark Mode: Der Dark Mode ist bereits heute sehr beliebt und wird voraussichtlich auch im Jahr 2024 weiterhin eine wichtige Rolle spielen. Durch die Verwendung dunkler Farben wird nicht nur ein modernes und elegantes Erscheinungsbild erzeugt, sondern auch die Augenbelastung reduziert.
- Minimalistisches Design: Minimalismus ist eine zeitlose Designrichtung, die auch in Zukunft relevant sein wird. Klare Linien, viel Weißraum und eine einfache Benutzeroberfläche stehen im Mittelpunkt dieses Trends.
- Mikrointeraktionen: Mikrointeraktionen sind kleine Animationen oder Bewegungen, die den Benutzern Feedback geben oder ihnen helfen, bestimmte Aufgaben zu erledigen. Im Jahr 2024 werden noch mehr raffinierte Mikrointeraktionen erwartet, um das Benutzererlebnis zu verbessern.
2. Unterschiede zwischen den neuesten Trends im Webdesign und den aktuellen
In den letzten Jahren hat sich das Webdesign stark verändert und es gab viele neue Trends, die aufkamen. Die neuesten Trends für das Jahr 2024 unterscheiden sich von den aktuellen in verschiedenen Aspekten:
- Farbpaletten: Während aktuelle Trends oft helle und pastellfarbene Töne verwenden, werden die neuesten Trends im Jahr 2024 voraussichtlich mehr auf dunkle Farben und Kontraste setzen.
- Animationen: Aktuelle Trends verwenden häufig subtile Animationen, um das Design interessanter zu gestalten. Die neuesten Trends im Jahr 2024 könnten jedoch noch komplexere und auffälligere Animationen beinhalten, um die Aufmerksamkeit der Benutzer zu gewinnen.
- Schriftarten: Während aktuelle Trends oft serifenlose Schriftarten bevorzugen, könnten die neuesten Trends im Jahr 2024 wieder vermehrt auf serifenhaltige Schriftarten zurückgreifen, um einen eleganten und raffinierten Look zu erzielen.
3. Wichtige Technologien im Webdesign für 2024
Im Jahr 2024 werden bestimmte Technologien eine wichtige Rolle im Webdesign spielen. Hier sind einige der wichtigsten Technologien, die für das Jahr 2024 relevant sein könnten:
- Künstliche Intelligenz (KI): KI wird voraussichtlich weiterhin eine große Rolle spielen und in verschiedenen Aspekten des Webdesigns eingesetzt werden. Von personalisierten Benutzererfahrungen bis hin zur Automatisierung von Designprozessen kann KI das Webdesign revolutionieren.
- Voice User Interfaces (VUIs): Mit der zunehmenden Verbreitung von Sprachassistenten wie Siri und Alexa werden VUIs immer wichtiger. Im Jahr 2024 könnten VUIs eine größere Rolle im Webdesign spielen, um Benutzern eine sprachgesteuerte Interaktion mit Websites zu ermöglichen.
- Virtual Reality (VR) und Augmented Reality (AR): VR und AR bieten immersive Erlebnisse und könnten im Jahr 2024 verstärkt in das Webdesign integriert werden. Von virtuellen Showrooms bis hin zu interaktiven AR-Inhalten gibt es viele Möglichkeiten, diese Technologien einzusetzen.
1. Animationen im Webdesign
Animationen spielen eine immer wichtigere Rolle im Webdesign und werden auch im Jahr 2024 eine große Bedeutung haben. Sie ermöglichen es, Informationen auf eine ansprechende und interaktive Weise zu präsentieren und können die Benutzererfahrung verbessern. Im Jahr 2024 werden wir wahrscheinlich noch komplexere und beeindruckendere Animationstechniken sehen, die es Designern ermöglichen, ihre kreativen Ideen voll auszuschöpfen.
Beispiele für Animationen im Webdesign könnten Parallax-Scrolling sein, bei dem verschiedene Elemente auf einer Seite mit unterschiedlichen Geschwindigkeiten scrollen, um einen räumlichen Effekt zu erzeugen. Eine andere Möglichkeit sind Mikrointeraktionen, bei denen kleine Animationen verwendet werden, um den Benutzern Feedback zu geben oder sie durch bestimmte Aktionen zu führen.
2. Interaktionen im Webdesign
Interaktionen sind ein wesentlicher Bestandteil des modernen Webdesigns und werden auch in Zukunft eine wichtige Rolle spielen. Im Jahr 2024 können wir erwarten, dass Interaktionselemente noch nahtloser in das Gesamtdesign integriert werden und eine reibungslose Benutzererfahrung ermöglichen.
Ein Beispiel für eine Interaktion im Webdesign könnte ein Dropdown-Menü sein, das sich öffnet, wenn der Benutzer mit der Maus darüber fährt oder darauf klickt. Dieses Menü kann dann weitere Optionen anzeigen oder den Benutzer zu einer anderen Seite führen. Ein weiteres Beispiel sind Hover-Effekte, bei denen sich das Aussehen eines Elements ändert, wenn der Benutzer mit der Maus darüber fährt.
3. Kombination von Animationen und Interaktionen
Die Kombination von Animationen und Interaktionen im Webdesign ermöglicht es Designern, dynamische und fesselnde Benutzererlebnisse zu schaffen. Im Jahr 2024 werden wir wahrscheinlich noch mehr Websites sehen, die diese beiden Elemente geschickt kombinieren, um ihre Inhalte auf eine einzigartige Weise zu präsentieren.
Ein Beispiel für die Kombination von Animationen und Interaktionen könnte ein Slider sein, bei dem sich Bilder automatisch bewegen oder vom Benutzer durch Klicken oder Wischen gesteuert werden können. Diese Art von interaktiven Elementen kann dazu beitragen, dass sich eine Website lebendig anfühlt und die Aufmerksamkeit der Benutzer auf sich zieht.
Die Bedeutung der mobilen Optimierung im Webdesign
Die mobile Optimierung im Webdesign ist heute wichtiger denn je. Mit der steigenden Nutzung von Smartphones und Tablets für den Zugriff auf das Internet ist es unerlässlich, dass Websites auch auf diesen Geräten optimal dargestellt werden. Eine gut optimierte mobile Website verbessert nicht nur die Benutzererfahrung, sondern trägt auch dazu bei, dass die Website in den Suchergebnissen höher gerankt wird. Google hat bereits angekündigt, dass ab 2021 die mobile Version einer Website als primäre Version betrachtet wird. Dies bedeutet, dass Websites ohne eine gute mobile Optimierung stark benachteiligt werden könnten.
Warum die Entwicklung der mobilen Optimierung im Webdesign weitergeht
Die Entwicklung der mobilen Optimierung im Webdesign wird sich voraussichtlich auch in den kommenden Jahren fortsetzen. Neue Technologien und Trends wie das Internet der Dinge (IoT) und 5G ermöglichen es den Nutzern, noch mehr mit ihren Mobilgeräten zu tun. Dies erfordert eine stärkere Fokussierung auf die Performance und Benutzerfreundlichkeit von mobilen Websites.
Zusätzlich haben sich die Erwartungen der Nutzer an mobile Websites erhöht. Sie erwarten schnelle Ladezeiten, intuitive Navigation und eine ansprechende visuelle Darstellung. Um diesen Anforderungen gerecht zu werden, müssen Webdesigner kontinuierlich neue Ansätze und Techniken entwickeln, um mobile Websites zu optimieren.
- Verbesserung der Ladezeiten durch Komprimierung von Dateigrößen und Caching
- Verwendung von Responsive Design, um Websites an verschiedene Bildschirmgrößen anzupassen
- Einsatz von Accelerated Mobile Pages (AMP), um die Geschwindigkeit des Seitenaufbaus zu erhöhen
Insgesamt ist die Entwicklung der mobilen Optimierung im Webdesign ein fortlaufender Prozess, der sich an die Bedürfnisse und Erwartungen der Nutzer anpasst. Um erfolgreich zu sein, müssen Webdesigner stets auf dem neuesten Stand bleiben und innovative Lösungen finden, um mobile Websites optimal zu gestalten.
Die zunehmende Bedeutung von Voice User Interfaces (VUIs)
Die Rolle von Voice User Interfaces (VUIs) im zukünftigen Webdesign wird immer wichtiger. Mit der raschen Entwicklung von Spracherkennungstechnologien und der Verbreitung von sprachgesteuerten Assistenten wie Siri, Alexa und Google Assistant gewinnen VUIs zunehmend an Popularität. Diese Technologie ermöglicht es Benutzern, mit Websites und Anwendungen über gesprochene Befehle zu interagieren.
Durch die Integration von VUIs in das Webdesign können Unternehmen ihren Benutzern ein benutzerfreundliches und effizientes Interaktionserlebnis bieten. Sprachgesteuerte Schnittstellen sind besonders für Menschen mit eingeschränkter Mobilität oder Sehbehinderungen hilfreich, da sie ihnen ermöglichen, ohne die Notwendigkeit einer physischen Interaktion auf Informationen zuzugreifen oder Aufgaben auszuführen.
Herausforderungen bei der Implementierung von VUIs
Bei der Integration von Voice User Interfaces in das Webdesign sind jedoch einige Herausforderungen zu berücksichtigen. Eine davon ist die Notwendigkeit einer präzisen Spracherkennung, um sicherzustellen, dass die vom Benutzer gegebenen Befehle korrekt interpretiert werden. Fehlinterpretationen könnten zu Frustration bei den Benutzern führen und das Nutzungserlebnis beeinträchtigen.
Zudem müssen Designer auch darauf achten, dass die visuelle Darstellung des Inhalts nicht vernachlässigt wird. Obwohl VUIs auf Sprache basieren, ist es wichtig, visuelle Elemente wie Text und Bilder zu berücksichtigen, um eine vollständige und ansprechende Benutzererfahrung zu gewährleisten.
Vorteile von VUIs im Webdesign
Die Integration von Voice User Interfaces in das Webdesign bietet zahlreiche Vorteile. Erstens ermöglichen VUIs eine schnellere Interaktion mit Websites und Anwendungen, da Benutzer ihre Befehle einfach sprechen können, anstatt sie einzutippen oder durch Menüs zu navigieren. Dies verbessert die Effizienz und reduziert potenzielle Fehler.
Zweitens bieten VUIs eine barrierefreie Interaktionsmöglichkeit für Menschen mit eingeschränkter Mobilität oder Sehbehinderungen. Durch die sprachgesteuerte Navigation können diese Benutzergruppen problemlos auf Informationen zugreifen und Aufgaben erledigen.
Außerdem ermöglichen VUIs eine natürlichere Interaktion mit Technologie, da sie der natürlichen menschlichen Sprache ähnlicher sind als traditionelle grafische Benutzeroberflächen. Dies kann zu einer verbesserten Benutzererfahrung führen und die Akzeptanz von Technologie insgesamt erhöhen.
Vorteile der Integration von künstlicher Intelligenz (KI) in das Webdesign
Die Integration von künstlicher Intelligenz (KI) in das Webdesign bietet eine Vielzahl von Vorteilen. Erstens kann KI dazu beitragen, die Benutzererfahrung zu verbessern, indem sie personalisierte Inhalte und Empfehlungen basierend auf den Vorlieben und dem Verhalten der Benutzer bereitstellt. Durch die Analyse großer Datenmengen kann KI auch Trends und Muster erkennen, um maßgeschneiderte Benutzeroberflächen zu erstellen.
Zweitens kann KI dabei helfen, die Effizienz des Webdesignprozesses zu steigern. Mit automatisierten Design-Tools können Designer Zeit sparen und sich auf kreativere Aspekte konzentrieren, während KI-gesteuerte Algorithmen repetitive Aufgaben übernehmen. Darüber hinaus ermöglicht KI auch die Automatisierung von Tests und Optimierungen, um sicherzustellen, dass Websites optimal funktionieren.
Beispiele für KI im Webdesign:
- Chatbots: KI-basierte Chatbots können Websites mit einer interaktiven Kommunikationsschnittstelle ausstatten und Besuchern bei Fragen oder Problemen helfen.
- Anpassung des Inhalts: Durch die Analyse des Nutzerverhaltens kann KI personalisierte Inhalte wie Produktempfehlungen oder maßgeschneiderte Nachrichten bereitstellen.
- Bilderkennung: KI kann Bilder analysieren und automatisch passende Tags oder Beschreibungen generieren, um die Suchmaschinenoptimierung zu verbessern.
Ausblick auf die Zukunft der Integration von KI in das Webdesign
Die Integration von künstlicher Intelligenz in das Webdesign wird voraussichtlich in den kommenden Jahren weiter an Bedeutung gewinnen. Mit dem Aufkommen fortschrittlicher Deep-Learning-Algorithmen und der steigenden Verfügbarkeit großer Datenmengen wird KI immer leistungsfähiger und genauer.
In Zukunft könnten wir sehen, wie KI-gesteuerte Design-Tools noch mehr Automatisierung bieten, indem sie mithilfe von Algorithmen Designs erstellen, die den individuellen Präferenzen der Benutzer entsprechen. Darüber hinaus könnte die Verwendung von KI dazu führen, dass Websites noch intuitiver werden, indem sie natürliche Sprachverarbeitung nutzen, um menschenähnliche Interaktionen mit den Benutzern zu ermöglichen.
Die Integration von KI in das Webdesign birgt jedoch auch Herausforderungen. Datenschutz- und Ethikfragen müssen sorgfältig berücksichtigt werden, um sicherzustellen, dass die Nutzung von KI im Einklang mit den Rechten und Bedürfnissen der Benutzer steht.
Sicherheitsaspekte im Webdesign
Die Sicherheit spielt eine entscheidende Rolle im zukünftigen Webdesign. Mit der zunehmenden Bedrohung durch Cyberkriminalität und Hacking-Angriffe ist es von großer Bedeutung, dass Websites sicher gestaltet werden, um Benutzerdaten und -informationen zu schützen.
Webdesigner sollten bei der Gestaltung von Websites verschiedene Sicherheitsmaßnahmen berücksichtigen. Dazu gehört beispielsweise die Verwendung robuster Authentifizierungsmechanismen, um sicherzustellen, dass nur autorisierte Benutzer auf bestimmte Bereiche der Website zugreifen können. Des Weiteren sollten regelmäßige Sicherheitsupdates durchgeführt werden, um Schwachstellen zu beheben und die Website vor potenziellen Angriffen zu schützen.
Beispiele für Maßnahmen zur Verbesserung der Sicherheit im Webdesign:
- Einsatz starker Passwörter und mehrstufiger Authentifizierung
- Durchführung regelmäßiger Sicherheitsupdates
- Verwendung einer Firewall zum Schutz vor unautorisierten Zugriffen
- Implementierung von SSL-Zertifikaten für eine sichere Datenübertragung
Die Bedeutung von sozialen Medien im Webdesign für 2024
Der Aufstieg der sozialen Medien
Soziale Medien haben in den letzten Jahren einen enormen Einfluss auf das Internet und die Art und Weise, wie Menschen online interagieren, gewonnen. Plattformen wie Facebook, Instagram und Twitter haben Millionen von Nutzern weltweit angezogen und sind zu wichtigen Kanälen für Kommunikation, Information und Unterhaltung geworden. Im Jahr 2024 wird dieser Einfluss voraussichtlich noch weiter zunehmen.
Im Bereich des Webdesigns bedeutet dies, dass Websites zunehmend an die Funktionalitäten und Ästhetik sozialer Medien angepasst werden müssen. Dies kann sich in Form von Social-Media-Integrationen, Teilen-Schaltflächen oder einem ansprechenden Design widerspiegeln, das an die visuellen Standards der beliebtesten Plattformen angelehnt ist.
Integration von Social Media Funktionen
Eine wichtige Entwicklung im Webdesign für 2024 wird die nahtlose Integration von Social-Media-Funktionen sein. Websites werden verstärkt Möglichkeiten bieten, Inhalte direkt über soziale Medien zu teilen oder sich mit ihren Social-Media-Profilen anzumelden. Dies ermöglicht eine einfachere Verbreitung von Inhalten und eine stärkere Interaktion zwischen Website-Besuchern und den sozialen Medien.
Anpassung an visuelle Standards
Da soziale Medien eine große Rolle im Leben der Menschen spielen, werden Website-Designs voraussichtlich an die visuellen Standards dieser Plattformen angepasst. Dies bedeutet, dass Websites ähnliche Farbpaletten, Schriftarten und Bildstile verwenden können, um eine konsistente Benutzererfahrung zu bieten. Darüber hinaus werden auch Aspekte wie die Platzierung von Teilen-Schaltflächen oder das Hinzufügen von Social-Media-Feeds in das Design einbezogen, um die Verbindung zu den sozialen Medien zu stärken.
Barrierefreiheit im Webdesign
Warum ist Barrierefreiheit wichtig?
Barrierefreiheit im Webdesign bezieht sich auf die Gestaltung von Websites und digitalen Inhalten, die für alle Benutzer zugänglich sind, unabhängig von ihren Fähigkeiten oder Einschränkungen. Es geht darum sicherzustellen, dass Menschen mit Behinderungen oder anderen besonderen Bedürfnissen die gleiche Möglichkeit haben, auf Informationen zuzugreifen und an Online-Aktivitäten teilzunehmen wie jeder andere auch.
Eine barrierefreie Website bietet Vorteile für alle Benutzer. Zum einen ermöglicht sie Menschen mit Behinderungen eine uneingeschränkte Nutzung des Internets, was ihre soziale Teilhabe und ihre Unabhängigkeit fördert. Darüber hinaus profitieren auch ältere Menschen, die möglicherweise altersbedingte Einschränkungen haben, sowie Personen mit vorübergehenden Verletzungen oder eingeschränkter Mobilität von einer barrierefreien Gestaltung.
Beispiele für barrierefreies Webdesign:
- Verwendung klarer und einfacher Sprache
- Große Schriftgrößen und ausreichender Kontrast zwischen Text und Hintergrund
- Alternative Texte für Bilder zur Beschreibung des visuellen Inhalts
- Tastaturzugänglichkeit für Benutzer, die keine Maus verwenden können
- Untertitel oder Transkriptionen für Videos zur Verfügung stellen
Inklusion im Webdesign
Was bedeutet Inklusion im Webdesign?
Inklusion im Webdesign bedeutet, dass Websites und digitale Inhalte so gestaltet werden, dass sie für alle Benutzer zugänglich sind und niemanden ausschließen. Es geht darum, sicherzustellen, dass Menschen mit unterschiedlichen Hintergründen, Fähigkeiten und Bedürfnissen gleichermaßen von den angebotenen Informationen und Dienstleistungen profitieren können.
Durch eine inklusive Gestaltung wird die Vielfalt der Benutzer berücksichtigt und Barrieren abgebaut. Dies kann beispielsweise bedeuten, dass verschiedene Sprachen oder Kulturen berücksichtigt werden oder dass die Website an verschiedene Geräte und Bildschirmgrößen angepasst ist.
Beispiele für inklusives Webdesign:
- Mehrsprachige Unterstützung für verschiedene Zielgruppen
- Gut lesbare Schriftarten und ausreichender Zeilenabstand
- Einfache Navigation und klare Organisationsstruktur der Website
- Responsive Design für optimale Darstellung auf verschiedenen Geräten
- Berücksichtigung von kulturellen Unterschieden bei Farben oder Symbolen